Hexo Buffterfly主题增加叨叨点啥
简介
Q:什么是叨叨点啥?跟哔哔点啥又有什么关系?
A:叨叨是盗版效仿版 哔哔
A:哔哔点啥的白嫖版本。基于github的issue及vercel api搭建。(感谢小冰老师的开源)
话不多说,开干就完了!
(vercel被墙了,有条件在vercel部署完之后,添加个自定义域名即可;下文中 .vercel.app 域名换成 .yourdomain)
教程
第一步,安装hexo-daodao
1 | npm i hexo-daodao --save |
安装完之后,在博客根目录的 config.yml 添加下面的代码:
1 | daodao_swiper: |
注意:上方的temple_html被markdown转义了,请复制下方粘贴上去
temple_html: '<div class="recent-post-item" style="height: auto;width: 100%"><div class="bbTimeList container" style="height: auto;width: 100%" id="bbTimeList"><i class="bber-gotobb fas fa-bullhorn" onclick="location='/daodao/'" title="叨叨"></i><div class="swiper-container" id="bbtalk"><div class="swiper-wrapper" id="bber-talk" onclick="location='/daodao/'"></div></div><i class="bber-gotobb fas fa-arrow-circle-right" onclick="location="/daodao/"" title="查看全文"></i></div></div>'
第二步,Fork项目到自己仓库 (你也可以通过下载的方式,这里推荐fork)
这里强烈推荐fork的方式,之后在自己的github上会多出一个用户名/daodao的仓库。
注意:fork的仓库可能没issue需要在设置里打开
小提示:避免issue被他人评论污染,建议把仓库改成私有的
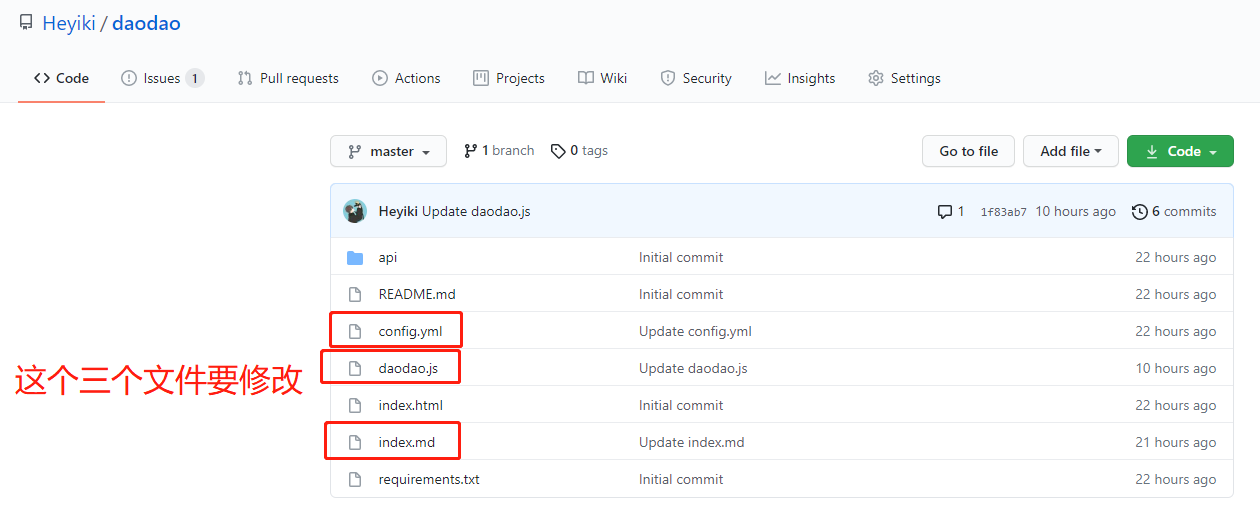
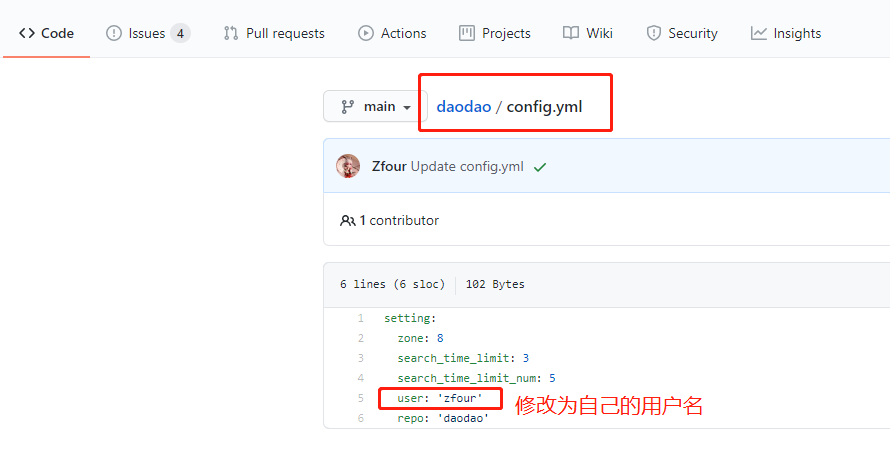
注意:这里需要三个地方,第一个就是daodao.js 第二个是config.yml 第三个是index.md ;修改的方式可以直接在github上操作,不懂的可以百度
daodao.js 需要替换的地方,后续第三步会说明。
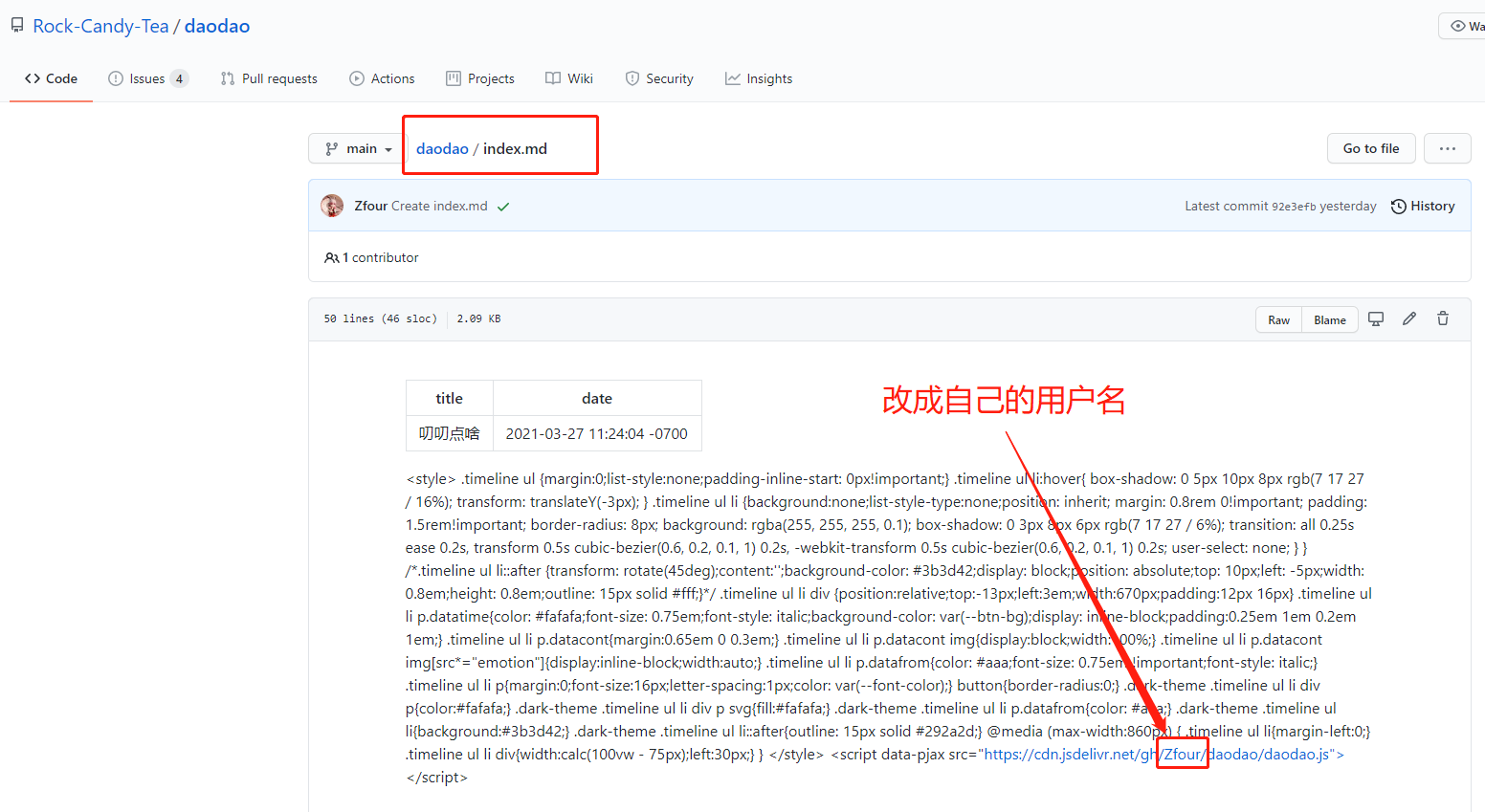
这里 index.md 修改之后,可以提前在主题配置导航目录添加 叨叨点啥: /daodao/ || fa-fw fas fa-comment ,并且在博客目录下的source文件夹下新建daodao文件夹,然后把这个 index.md 放在daodao文件夹下
第三步,在Vercel创建并移植github的daodao仓库
注意:当前vercel版本布局多多少少有些改版,具体请按当前版本操作。
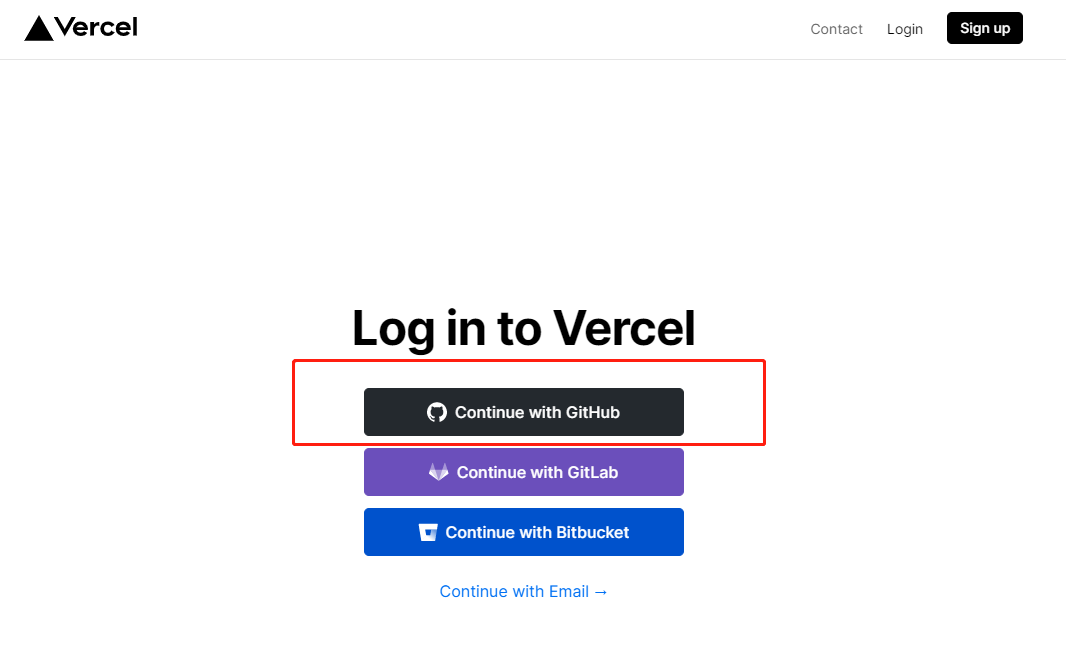
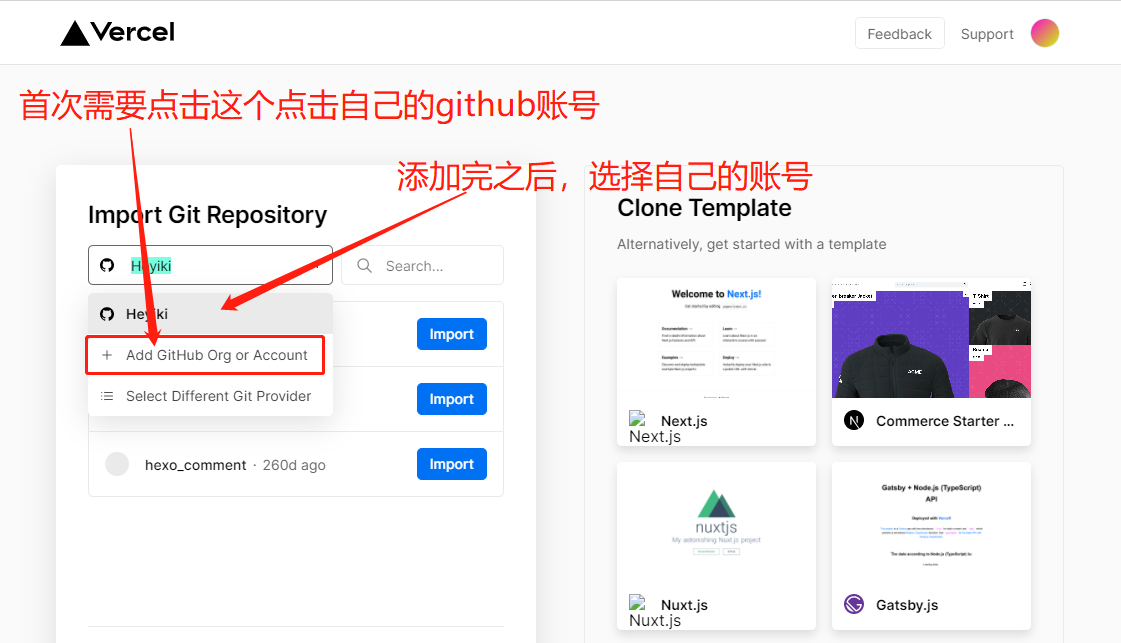
通过github登录
然后点击新建项目
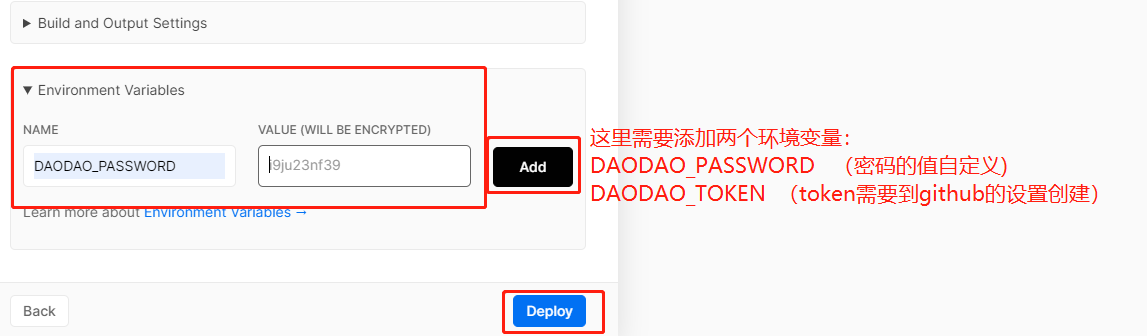
配置环境变量需要配置DAODAO_PASSWORD和DAODAO_TOKEN;DAODAO_TOKEN的获取需要到github的setting -> Developer settings -> Personal access tokens 创建,然后复制token到环境变量DAODAO_TOKEN的值上。
最后点击Deploy等待部署
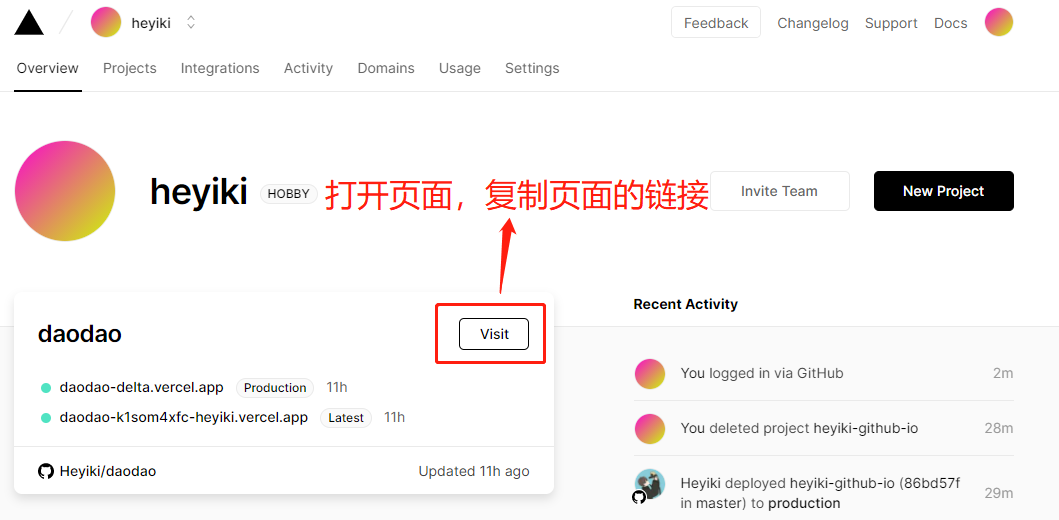
接下来,把复制到的链接修改到第一步的
注意一,以及第二步的 daodao.js (这里直接在GitHub上修改,会自动同步到vercel)
到这里已经算部署完啦!
操作教程
里面包含了有ios快捷指令(苹果用户的福利)
快捷指令:
叨叨点啥:https://www.icloud.com/shortcuts/06fc462d4b4b4f668b16cb11e2e9d010
7bu图床:https://www.icloud.com/shortcuts/2636fc60584a45e48bb1d316d72e0c27
图片发至叨叨:https://www.icloud.com/shortcuts/1ce2ce19d5464ddf8ac61989242758e0
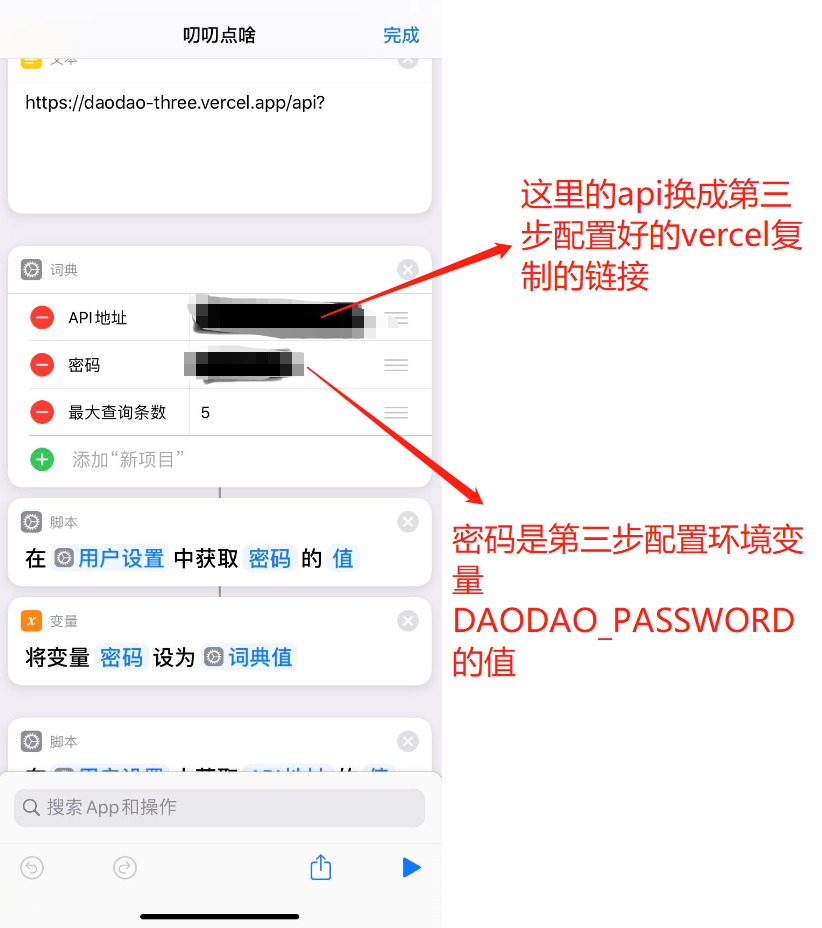
关于快捷指令的配置
叨叨点啥配置
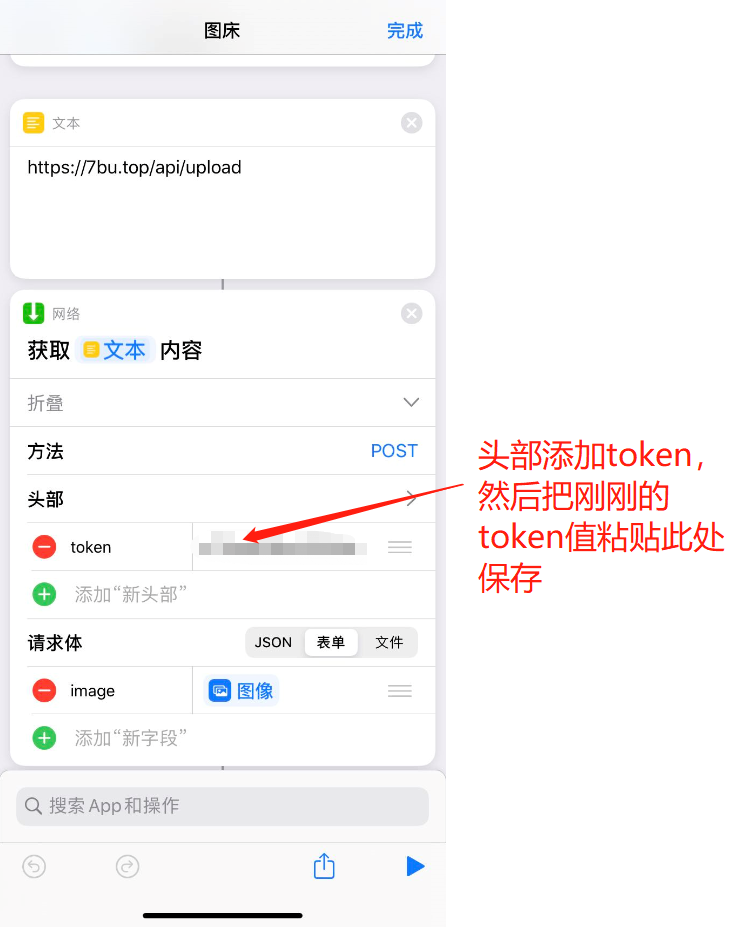
7bu图床配置
如果想用私有的图床,要配置token值。
进入 https://7bu.top/ 注册(有账号的忽略)
浏览器输入,获取token值:
1 | https://7bu.top/api/token?email=邮箱账号&password=密码 |